How To Set Up At&t Wireless Home Phone

Tooltester is supported by readers similar yourself. We may earn an affiliate commission when y'all purchase through our links, which enables us to offering our inquiry for complimentary. Learn more about our methodology here.
Setting upward your ain website is much easier than you call back. More than and more people want to have their own online presence. You don't need to depend exclusively on an Instagram profile, a Facebook folio, or a Twitter account.
Why not brand your own website?
To become started, allow'southward accept a look at the most common questions we received from aggressive beginners like yourself in the by:
Will I need technical skills?
This depends on the purpose of your website. The most complicated way would exist to learn how to lawmaking HTML, CSS, JavaScript and PHP – the nuts of practically whatsoever website.
Merely this isn't the only way to create a website: even if you aren't very familiar with the technical side of things, you lot can easily gear up a expert website.
Only how?
By using a website builder. If you can utilize Discussion, Facebook, or PowerPoint, you'll be able to use these tools without whatsoever problem. These piece of cake-to-use platforms offering a visual editor, hosting, and you lot can get a custom domain proper noun through them: a one-stop-store.
A few important terms for absolute beginners
How to set up a website: 5 steps to get started
Most website projects go through these steps:
- Make a plan for your website's structure and content
- Register a domain name – ideally selection a .com
- Notice a website builder (or CMS/hosting provider) to create your site
- Optimize it for search engines
- Launch your website
Identify the blazon of website yous desire to create
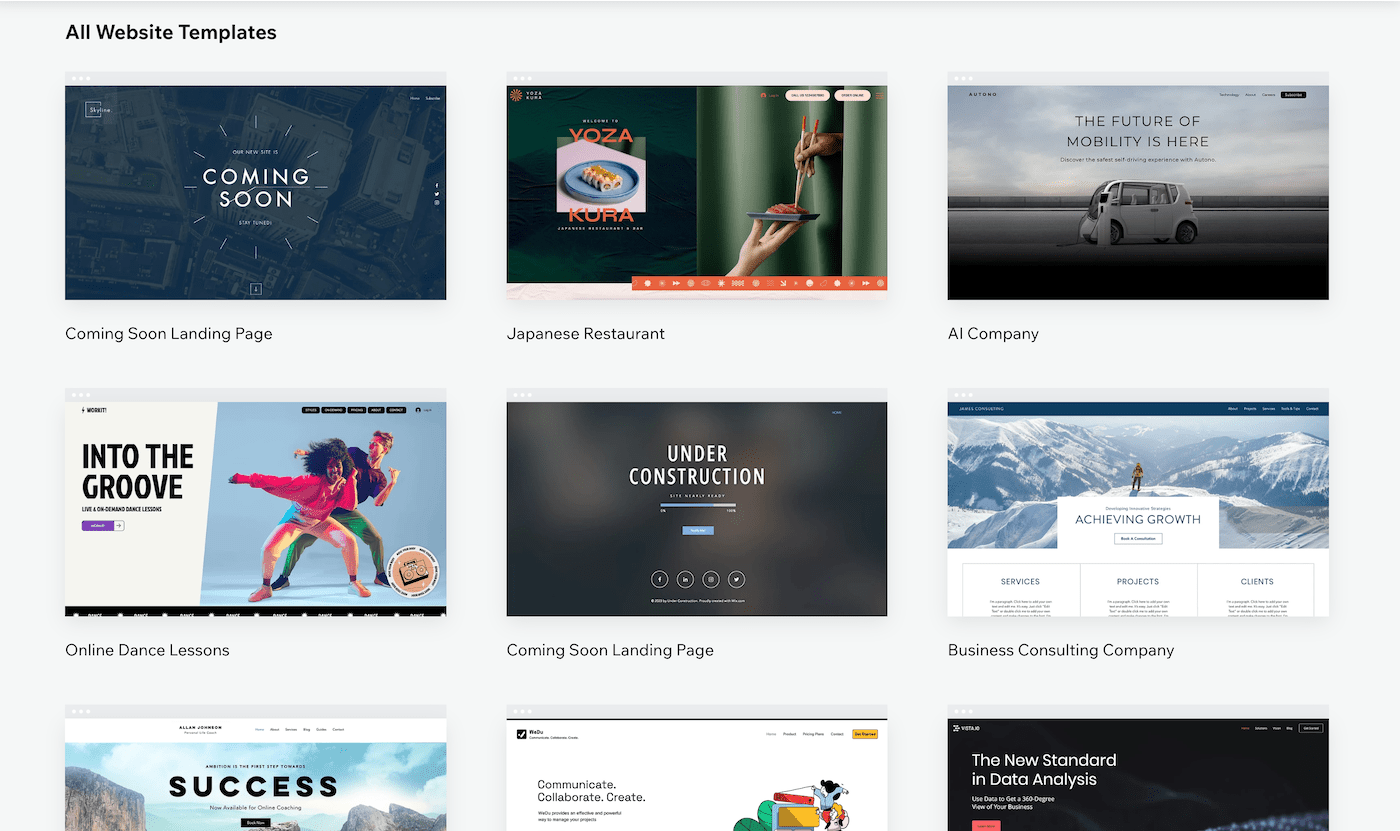
Websites come in all shapes and sizes. Here are the near common ones:
Very pocket-size websites
An example of a very small website would exist an online portfolio or resume. A typical utilize-example would be a copywriter, translator or illustrator showcasing some references, contact information and an 'about u.s.a.' page. Usually these websites have around seven pages or less. It could even exist a one-pager website, where y'all display all the information on a single page.
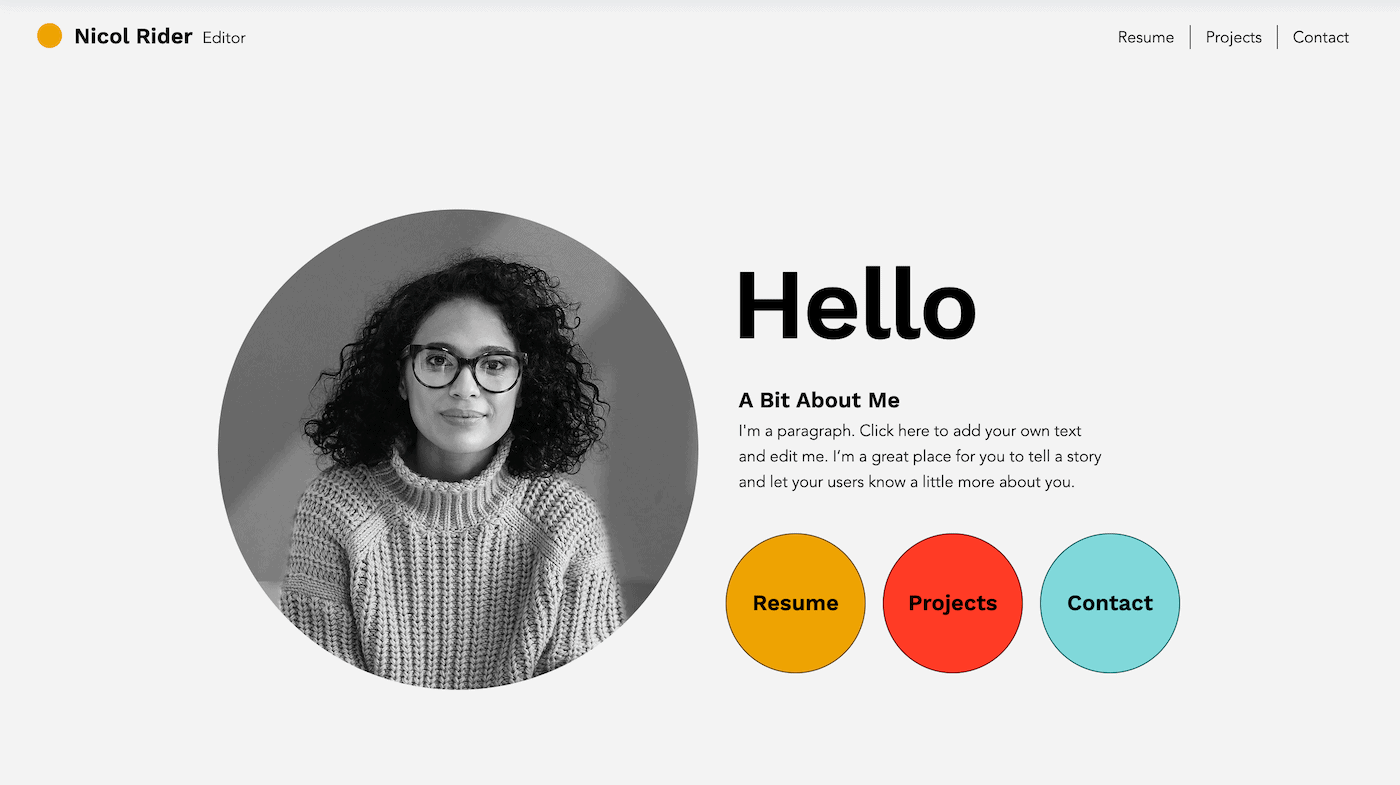
 Online Portfolio template by Wix ('Creative CV')
Online Portfolio template by Wix ('Creative CV')
This type of website doesn't get updated much and is generally static. Y'all create it once, make certain everything works as it should, examination the mobile version so permit it sit there. Traffic comes mostly from people straight typing in the URL or from local directories like Google Maps.
Platonic ways to create it: a website builder like Wix. For cheaper, slightly less powerful options, you can also cheque out Webnode and Strikingly.
Blogs
If yous similar to share your thoughts frequently you can also start a web log. This gives your visitors a reason to come back to your website and usually invites them to comment. Adding blog posts is usually washed via a simple editor where you tin upload text and images. A typical example would be a travel or food blog.

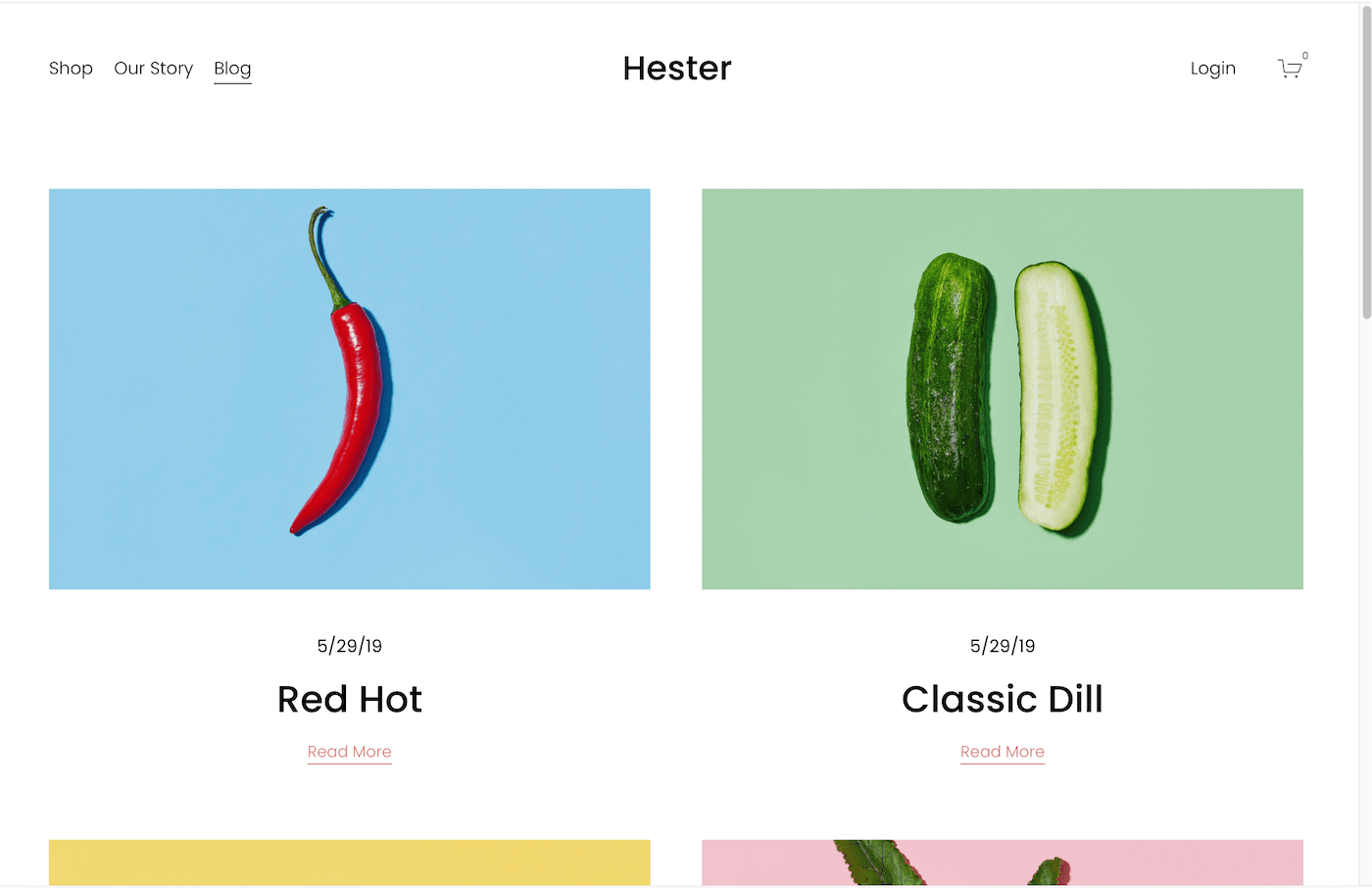
Squarespace blog template ('Hester')
A blog tin as well be added to portfolio websites, but this has get less popular due to the rise of social media.
Ideal ways to create it: Squarespace or WordPress
Larger business organization-focused websites
In this type of business the website is usually an integral role of information technology, significant that without the website, the business organization wouldn't exit.

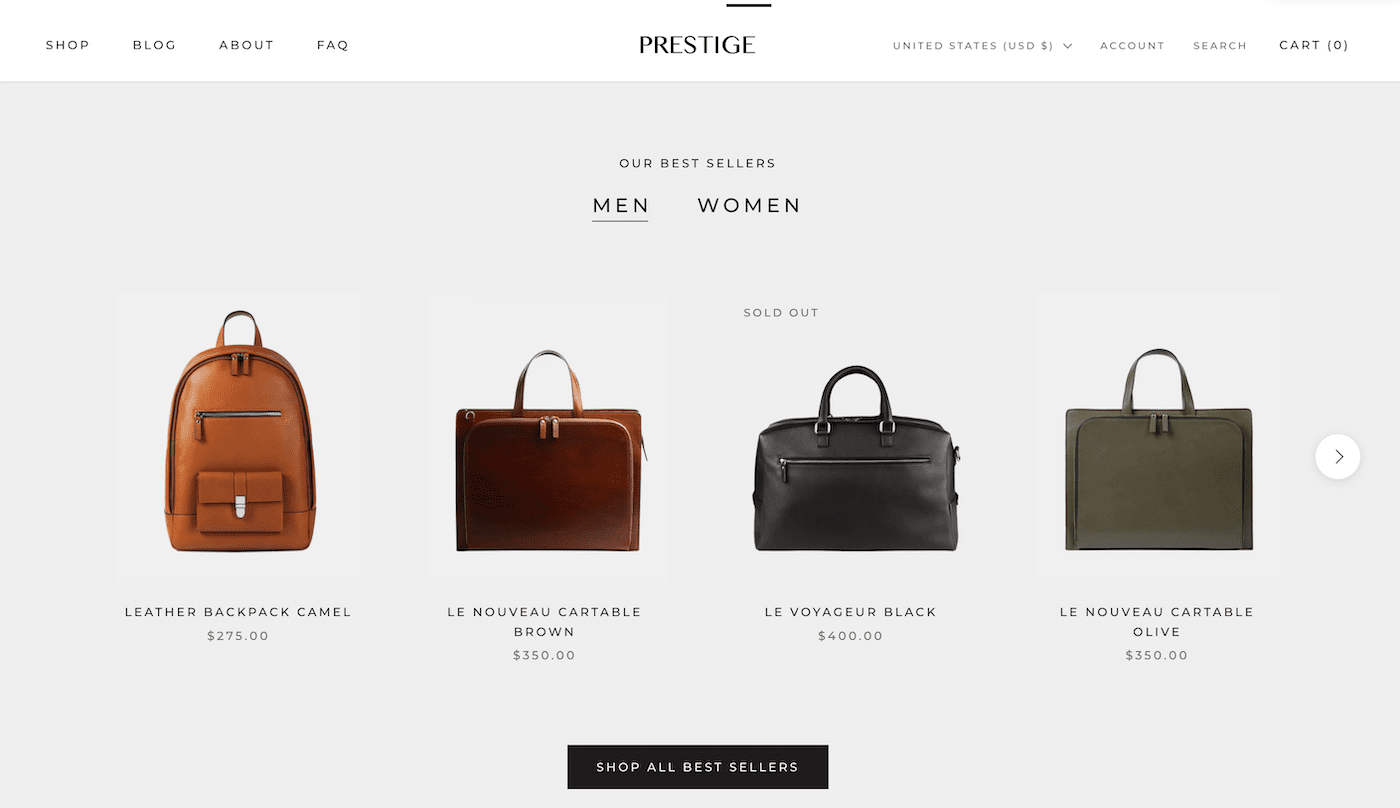
Shopify'southward 'Prestige' Online Store Theme
The website might be the main marketing aqueduct, for example:
- A food commitment service
- A membership program (e.g. online fettle course)
- A booking website for a vacation rental dwelling
- Online consulting or coaching services
The website can fifty-fifty be the business:
- An Online Store
- A website comparing different products (like Tooltester.com)
- An online education website
- An online newspaper or magazine
Platonic ways to create it: for content websites, WordPress is commonly a great solution. For online stores, Shopify or WooCommerce. Just fifty-fifty Wix is worth checking out every bit they take many specialized apps for vacation rentals, restaurants, online bookings etc.
Smart Finder: Answer 5 simple questions to find your ideal website builder
What's the Best Website Builder for You lot? (Last updated: Mar 2022)
The iii most popular ways to offset a website
Let's become over the most pop ways to start a website. At that place are many solutions. Some are more flexible than others, and some are more complex.
Choice 1: Setting up a website with a website builder
Let'southward starting time with the easiest choice: a website builder. This is an "all-inclusive" package, so to speak: a single company will normally provide the template (design), drag and drop editor, web hosting, domain name, email address and back up. The web builder takes care of the difficult tasks.
This isn't only useful for beginners. It simply depends on the projection. Why complicate your life if in that location are easy ways to practise things? Almost all site builders let you create a free basic website on a subdomain (e.g. yourname.sitebuildername.com), which is ad-supported. Using such a plan you can try it in detail before deciding if the cost is worth it.
Nonetheless, if yous want to accept your business concern online, you should consider a paid plan. Prices first at around $8/calendar month, but it includes all the essentials. Add together around $i-6/calendar month on superlative if you lot demand a professional person email address for your business website.
To ameliorate empathize exactly how it works, delight sentinel our step-by-step tutorial to website cosmos!
E'er wondered how hard it is to create a website? Nosotros have some good news, it's very like shooting fish in a barrel! Check out our full tutorial hither: ... How to Create a Website? Learn It in Less Than 5 Minutes! 2018-08-09T09:41:25.000Z https://i.ytimg.com/vi/FXNSB-XmtLY/default.jpg
Pros:
- It's very easy to utilize.
- You don't need boosted software or even hosting.
- You tin start without technical cognition.
- Updates and security aspects are handled by the website architect company.
- Predefined themes that you can adapt as you like.
- Mobile-optimized version included by default.
Cons:
- Y'all tin't always add actress features (depending on the website builder).
- It isn't as flexible since you're dependent on the provider.
- They aren't designed for very complicated projects that require a database (due east.g. a chore lath or real-manor directories)
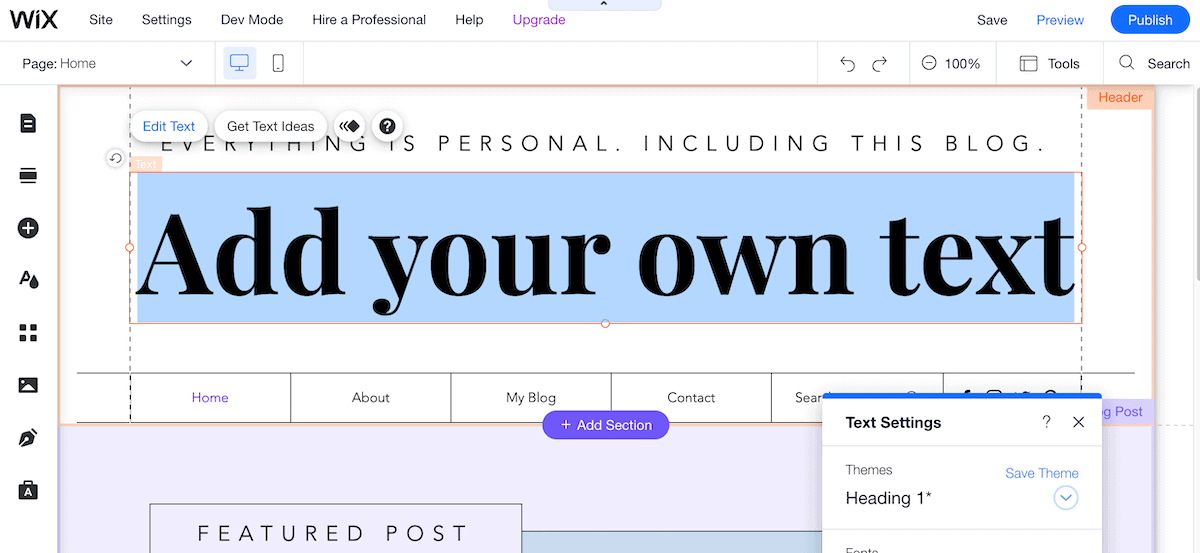
The virtually popular website builders are Wix (see tutorial), Squarespace (see tutorial), and Shopify (for ecommerce stores). You lot'll find other website builders in our complete comparison.
Y'all can endeavor the Wix website architect for free and for as long as yous want.
Endeavour Wix free
Quick beginning guide to setting upwards a free Wix website - iv steps
Pick 2: Creating a website with a content management organization
Content management systems (CMS) are a bit more complicated. Fifty-fifty though they substantially work in a similar style as a website builder, they are far more than difficult to utilise.
That is because they are prepared to accommodate huge website projects (e.m. Typo3, Joomla! or Drupal). A typical user would be a larger enterprise, creating hundreds of pages while having a dedicated tech team working on the website.
Fortunately there's besides one more CMS, which is much more than accessible: WordPress. Thanks to hosting companies that offer a one-click installation, it's not quite as hard to set up upward. This is also one of the reasons why it'south the most popular CMS worldwide.
WordPress – the beginner-friendly-ish CMS
Let'southward take a quick look at the pros and cons of WordPress:
Pros:
- Yous can freely choose the web hosting company.
- Bully for multi-language websites.
- Technical flexibility: yous can admission the whole source lawmaking (if you know what you're doing).
- You can get more features with plugins.
- You can optimize your page loading speed
Cons:
- No direct personal technical support (limited support from your web host or theme provider)
- Creative liberty depends on the template.
- It can have additional costs for the plugins.
- Yous may need a developer even to make small aesthetic changes.
WordPress Hosting
In this introductory video, we take a wait at what you need to consider if you're setting upward WordPress.
Allow's quickly check how to install WordPress using SiteGround's hosting. SiteGround is one of the meridian hosting providers for WordPress sites. You can effort ... Acquire How to Install WordPress with SiteGround'due south Hosting 2019-10-23T07:54:23.000Z https://i.ytimg.com/half dozen/XMLMT_mKZhQ/default.jpg
You tin can sign upwards for Siteground hither.
From our experience, the about recommendable hosting companies are Dreamhost (extremely affordable), Siteground (a flake more expensive simply super powerful) and Bluehost (popular choice with 24/seven support). Learn more about the other cheap WordPress hosting companies we recommend.
WordPress Themes
To get a customized layout for your use example, y'all'll demand to install a WordPress theme that matches your vision. Usually, yous'll discover a few bones themes when you first log into your new WordPress site.
Fortunately you tin observe an enormous variety of specific themes for all sorts of industries that can be adjusted and customized. Cheaper themes are available on Themeforest, for example. To increase the chances your theme will be supported for years into the futurity, information technology's important to check its ratings and that the number of sales isn't too depression.
Then at that place are besides premium theme providers such as Astra. They provide a bones free version (mainly to test) equally well as premium plans that include customer support and integrations with page builders such as Elementor.
Keep in mind: customizing a WordPress theme tin exist quite a bit of piece of work. If there is something you don't like, yous'll oft have to alter the CSS or HTML (you or a programmer).
The hosting, domain, email accost, installation and level of support you choose volition depend on how much you lot desire to spend and your technical knowledge. It can be quite cheap if you do it yourself. Take a wait at our pricing guide for typical website projects hither.
Of course, that may non always exist the ideal solution, especially when you're decorated running a business concern. In this case, you tin also try to rent a web designer who can aid y'all set upward a WordPress website, for example.
Additional website features via plugins
An enormous advantage, especially for WordPress, is that yous take thousands of plugins that let you add together special features to your website that are not initially included. A typical case would exist WooCommerce, a plugin that adds a complete online shop.
By default, WordPress is designed to be in a single language, but there are plugins, like WPML, that let y'all translate the page. Another of my favorites is the Yoast SEO plugin, which lets you change the search engine settings (eastward.one thousand. to rank higher on Google).
You'll find more than data on WordPress in our WordPress beginners guide.
Option three: How to plan a website yourself (or hire someone to exercise it).
This is the supreme discipline: opening the editor and starting to code. Those who demand total liberty will take to make the page themselves. You do need patience for this, and for beginners, it is commonly overwhelming (and frustrating).
A expert place to offset are websites like Codecademy, Mozilla, or W2Schools, which take pace-by-step tutorials for beginners. But await a long journeying earlier your website is set. Of class, to speed up the process, you lot tin rent a web designer. Just keep in listen that your coder shouldn't be doing designs and vice versa. The skills required for each of these tasks are very different.
Giving a full general price is not like shooting fish in a barrel here, since it depends on the project. You'll plain need to pay for hosting, but there are enough of cheap spider web hosting providers to choose from. Above all, it volition exist much more than expensive if you need to rent a programmer: paying the $8-15 a month for a website architect will always be cheaper than what whatever designer or agency will charge for an hour of work.
Some pop development tools are NetBeans, Aptana Studio or Brackets. All let at least HTML, CSS, JavaScript, PHP, and are free. Some other pick is Webflow, which is a visual source code editor.

Brackets screenshot
Pros:
- The possibilities are unlimited if you know how to program.
- Cost-friendly hosting.
- Maximum flexibility.
Cons:
- No (or costly) support.
- The learning curve is steep.
- The costs are hard to calculate.
- Requires a lot of report and implementation time.
What well-nigh the domain name?
If y'all don't want to use a free domain proper noun (which looks quite ugly every bit it will have the name of some other company in it), you need to purchase your own domain. This volition then look likeworld wide web.mycompany.com. Commonly, it's best to get the .com extension unless you are strictly operating in one country like Canada (.ca) or the Uk (.co.uk). Of class, there are also many successful businesses that use one of the newer domain names like .me or .agency, for example.
![]()
Our own domain name
There is no shortage of registrars that sell custom domain names. We more often than not purchase them at Namecheap as they are, well, pretty inexpensive but the differences are non that significant as they range from $9-18 per yr.
Only depending on where you build your website, you can get it likewise included in your website builder package. Wix, Weebly, and Jimdo, for instance, all have the domain name included for free in the first twelvemonth. The post-obit years they charge slightly more than Namecheap, for example, but the added convenience of just having to deal with one company is normally worth information technology.
If y'all are using WordPress.org or build the website yourself, you will also demand to organize your own web storage. This can be bought at the same identify where y'all get your custom domain name from or at notwithstanding some other specialized company like Siteground or WP Engine. But if you lot are simply starting out, this won't matter too much for at present.
Let'due south now expect at an area that is closely connected to the domain name:
How to become a professional e-mail address?
If you're running a business, y'all likely don't want to use a Gmail or Hotmail address. Having an custom email address on your own domain name looks much more than professional! And it's pretty easy to become. Permit me give you a few different options:
- Get it from your website architect or web hosting company: a few of them include electronic mail addresses at no extra cost (e.g. Webnode and Siteground)
- Get it from your domain registrar: Namecheap, for example, offers it for less than $12 per e-mail accost per year.
- If yous love Gmail, you tin endeavour Google Workspace. Information technology's the most feature rich solution, just will set you dorsum $vi per email address. This is as well the solution most website builders offer (Wix, Squarespace, Jimdo etc.)
- Tip: For a completely gratuitous solution: Zoho Workplace, which includes up to 5 email addresses. It'south a piddling bit more complicated to set up but your domain registrar should be able to help you lot with that.
Design and planning of a website
Just like information technology isn't always a proficient thought to start cooking without following a recipe, at to the lowest degree if you accept no experience, the same goes for creating a website. Here, improvising is not a skillful idea. Planning volition assist you decide what sections you need, the content that works best for yous and how your website should exist designed.

Heed map for an online shoe shop
A skilful mode to start is past creating a mind map with the ideas of what your website volition demand. The main items of this heed map tin can be used for your navigation.
Tips for planning your website:
- Use a newspaper and a pen and write down everything you desire on the website. Brainstorming and creating a mind map are the perfect ways to organize your thoughts.
- Take a look at other interesting websites both in terms of blueprint and content. Notation what you like and what you don't.
- One time you accept a draft of what you want on your website, ask people you trust what they recall. You'll certainly notice some interesting perspectives you can incorporate.
- Create a list(e.1000. in Excel) with all the pages that your website will have. Note down the championship, what kind of content you'll have, keywords, the purpose, the kind of page and their importance.
- Bonus: If you desire to position yourself well in search engines, this is when you should observe out what keyword each page will have, and add them to the listing in point 4. Read this SEO guide for more information.
What nigh the website design?
Creating visual web designs is no easy task. In fact, I'd say that online, there are more examples of terrible designs than good ones. Don't permit your website exist ane.
Merely like bell bottom jeans were stylish in the 70s, they were ridiculous in the 80s and 90s. The aforementioned happens with web design. You have to call up that what was considered good practice 5 years ago, tin at present seem kind of old or out of date. Check out this commodity to know what practices to avoid.
This is not a guide for professional designers, but it will give y'all some tips that I think always work:
- Endeavor to use a low-cal (or white) colour for the background.
- Cull attractive colors that complement each other. Use Adobe Color if you need help.
- Continue the blueprint clean, simple, and leave white space betwixt the elements. More than information.
- Don't utilise too many fonts: one for the titles and some other for the text is usually plenty. This guide will help you choose.
- Keep consistent mode and format. The users should not notice any differences between your pages. Don't create a Frankenstein.
- Your website should besides be perfectly adapted to mobile devices.
- Any images you add must look professional. Don't upload a selfie you lot took in front of a bathroom mirror. Keep in mind that today'south smartphones take very prissy photos. If you lot plan correct, you can get great headshots.
- Less is more. When in uncertainty, go minimal.
If yous desire to get deeper with the web design, accept a look at Wix's weblog. There have infinite tutorials and guides on easy-to-assimilate designs.
What elements practise adept websites accept in common?
1. Bully-looking artwork
The logo and prototype pick are crucial to getting a professional-looking website. Today you can easily find loads of gratis stock photos: the best ones to check out are Unsplash and Creative Commons.

What's more, you can find more professional-looking photos (starting $i) on a lot of other websites, similar Depositphotos and Shutterstock. Here are some slap-up free photo options.
It is of import to make sure you lot sympathize the available image formats: .gif, .jpg and .png are the principal formats. Plus, y'all have to optimize the size and quality of the image to the spider web standard browser. Everything you demand to know about this topic can be found here.
Before uploading images to your site, utilize services like TinyPNG or ShortPixel to compress your photos for free. Although the human being eye will hardly recognize any change in the paradigm, information technology volition speed upward your website and improve the user feel for your visitors. Of course, search engines love fast loading websites too!
Likewise, it will come in handy to have an editing plan to be able to edit and change the size of the images. A professional and free option is Gimp, nonetheless, it'due south quite complicated to use. Other Photoshop alternatives are Analogousness Photograph and Acorn, which costs but a fraction of the price of the original and doesn't require a subscription.
But at that place are increasingly more tools you can use to create graphic resources just and without having to learn to use Photoshop or Illustrator. For instance, y'all tin use Stencil or Snappa.

2. Professional copy
Remember that writing for a website isn't the same as writing a letter or a volume. On the spider web, nosotros tend to be less formal and at the aforementioned time need to help busy individuals observe the information they demand quickly. That ways nosotros have to brand our content scannable by:
- using a headline construction that makes sense,
- non letting the text paragraphs go too long,
- adding bullet points and
- choosing fonts that are easy to read.
We've actually written an entire guide around this topic, which you lot can find here. It's also essential to already go on SEO best practices in mind at this stage. Depending on the size of your website you should at least find 3 principal search terms that y'all want to rank for at the acme of Google.
three. Contact folio and a navigation carte that makes sense
To requite a professional impression to your visitors, you should use a contact course instead of an email address. Fortunately it is straightforward to integrate contact forms with solutions similar Wix, Squarespace or WordPress.

Remember that your website's navigation bar is crucial for visitors to go from 1 page to another. Pay attention to it and make certain it flows logically. For example, if your objective is for users to send yous a message through the contact course, forgetting to link to it in the menu or page footer would be an epic neglect.
Make sure you also practice a examination sign up earlier publishing your website!
Steps for setting up a website
To recap, hither's your plan of activity:
- Plan your website and gild the ideas in a listen map.
- Buy the domain name, for case at Namecheap (but you tin too buy information technology afterwards).
- Choose the best website builder or CMS.
- Create the content (e.g. texts and images) for each page (following SEO best practices).
- Add the content to your website and ready upward analytics tools.
- Publish and promote the page.
Plain, each of the higher up points tin be built on much more. We have a (complimentary) ebook where you can get additional data.
Your website is upwards. Now what?
If yous've already created your website and published it, y'all can start promoting and optimizing information technology to increment visits and improve the user experience.
- Update your website: Websites are not books. Once published, they tin still exist updated. Make sure that you lot create new and relevant content when you accept the hazard and that you're constantly updating the website. For example, imagine a restaurant's website: if the menu changes, it should exist reflected on the website equally speedily as possible.
- Online positioning: To attract every bit much visitors as possible, you'll have to farther optimize your website's SEO. This is not very complicated, but information technology requires time and work. Check out this guide for more information.
- Web analysis: Your efforts in online positioning (to a higher place point) volition exist useless if yous don't measure your website traffic. That'south how you lot'll know whether it's working or not. The most pop website analysis tool is Google Analytics. And it's costless!

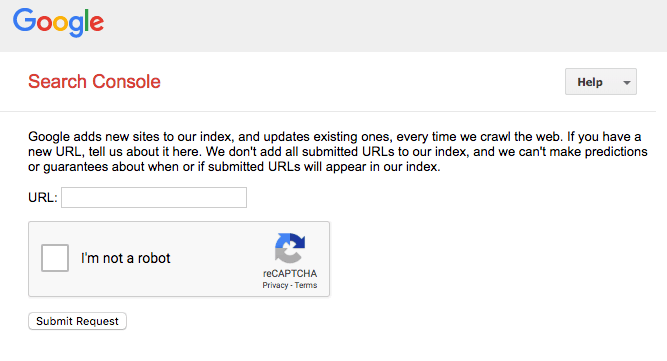
- Of grade, in one case y'all publish your website, you should register with Google Search Console to notify Google that your page exists and get information. Or at to the lowest degree send your website's URL (address) to Google and so that it can index information technology.
- Email Marketing: Some other usual strategy, specially for businesses, is to send regular emails to its visitors not to lose contact. This is especially useful for online stores, small-scale businesses, and bloggers. Email marketing is a science in itself. You can read this how-to guide to find more than information on how to get started sending newsletters.
- Social media: Finally, most websites also have social media profiles (due east.thousand. Facebook, Instagram, Twitter, LinkedIn, etc.) to be able to collaborate with their visitors (and potential visitors) exterior of the website you lot've created. This works specially well for visual professionals, like illustrators, jewelers, or photographers.
I hope that this small guide has helped you understand how to create a website from showtime to cease.
Next to the guide you were reading just now we also take a couple of manufacture-specific guides equally well:
- Setting upwardly a website for small businesses and entrepreneurs
- Guide for starting an ecommerce website
- Website builders for artists (e.g. artists and designers)
- How to create an online portfolio
- Creating photography websites
- Create a website with WordPress
If you lot have any questions on how to start, leave a comment below, and nosotros'll effort to help.
Latest updates:
26 May 2022: Added more than information to WordPress section
03 May 2022: A few additions
21 February 2022: Added data nearly different types of websites
13 Oct 2022: Checked for accuracy, electronic mail address update
About Josep Garcia, M.A. Multimedia Applications (UOC)
Source: https://www.tooltester.com/en/how-to-set-up-my-own-website/





0 Response to "How To Set Up At&t Wireless Home Phone"
Post a Comment